Add Link to Phone Number
You can use an external link to forward the user to a phone app with the number automatically entered. This is done in two steps:
Add script to Forward the Phone Number
Important
If the HTML5 layout already uses a customized JavaScript file, you should add your changes to that file instead of creating a new one.
If you upload a new JavaScript file, the existing one will be replaced and you will lose the functionality in the old JavaScript file.
Add Phone Number as Link
A phone number link is an external link with the role attribute set to tel. To forward it to a phone app, you need a script to fetch it, see Forward the Phone Number.
To add a phone number link in a topic:
Select the topic or component in the Content Manager to open it in the Editor.

Alternatively, you can Create a Topic and edit that.
Position the cursor where the link is to be inserted.
Tip
Alternatively, highlight the text that you want to use as link label.
Select the Insert tab in the Toolbar.

Select Link and choose External link.


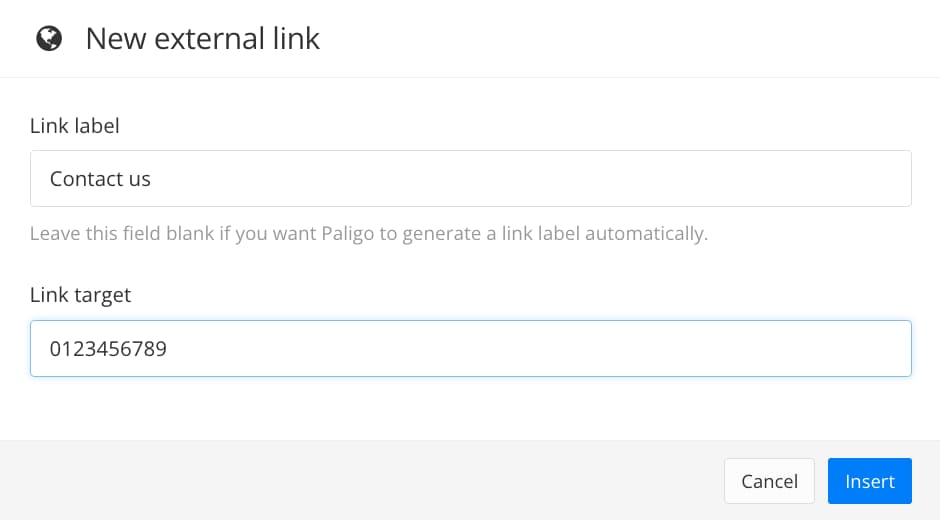
Add a Link label and use the phone number as Link target.

Select Insert.
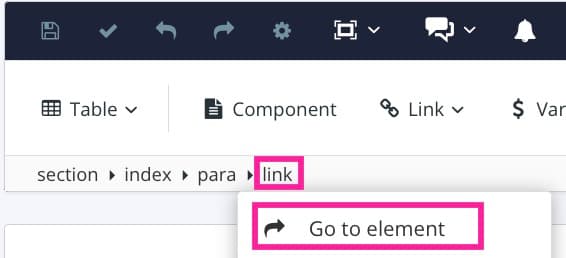
Select the
linkin the Element Structure Menu and choose Go to element.
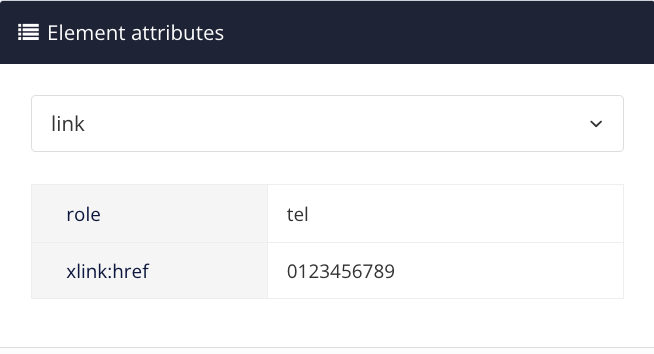
Remove http:// in front of the phone number in the Element Attributes Panel.
Add the
roleelement in the Element Attributes Panel and set its value totel.
Select Save.

Forward the Phone Number
To add a script that forwards the user to a phone app with the number automatically entered:
Use a text editor or code editor for creating (or updating) the JavaScript file.
Add the following script:
$(document).ready(function () { for (const phoneLink of document.getElementsByClassName("link tel")) { phoneLink.href = `tel:${phoneLink.getAttribute('href')}` } });Save your JavaScript file making sure it has a
.jsfilename extension.